
こんにちは。こんばんは。
こちらは散歩や旅行、映像制作、プログラミング、ダンスなどしているFTD のブログです。詳しいプロフィールはポートフォリオより。他にnote やMedium でも書いています。Twitter やInstagram もやっているのでそちらもどうぞ。お仕事も募集中です。→【連絡先】
はてなブログでは主に以下のようなことを書いています(カテゴリ別)。
まずはこれ
旅行と散歩
役に立つかもしれない
その他
以上です。
Aftergrow さんの新譜 Acacia=Akasha より「 Acacia's secret」のMVを制作いたしました。
【MV公開】#例大祭21 新譜『Acacia=Akasha』より
— 平茸@5/3例大祭 つ17b (@hiratake12) 2024年4月21日
「Acacia's secret」のMVを公開しました。
ご査収ください。
▼動画はコチラhttps://t.co/HXZc5eSCJl#博麗神社例大祭 #例大祭 pic.twitter.com/yBejksv8vU
Aftergrow さんの東方アレンジ楽曲はニコニコ見始めた大昔から好きだったので、こういう形で貢献できたのは感無量であります。一方で、楽曲の雰囲気やリリックビデオっぽい形式と、普段の制作スタイル的に慣れていない部分も多く大変でした。始めはよく分からなくて Pusha T のリリックビデオとか見てた(全然参考にならなかった)。なんとか形になって良かったです。
小ネタや技術的な解説など別途記事にしてよいかもですが、その辺は未定であります。





「THE IDOLM@STER SHINY COLORS 6thLIVE TOUR Come and Unite! Fantastic Fireworks」DAY2 に行ってきました。念願の"初"現地参加。

たまたま電車で乗った席の目の前にシーズが。電車たまにしか乗らないのでシャニあたりまえにリアル空間へ侵食しているなと思う。

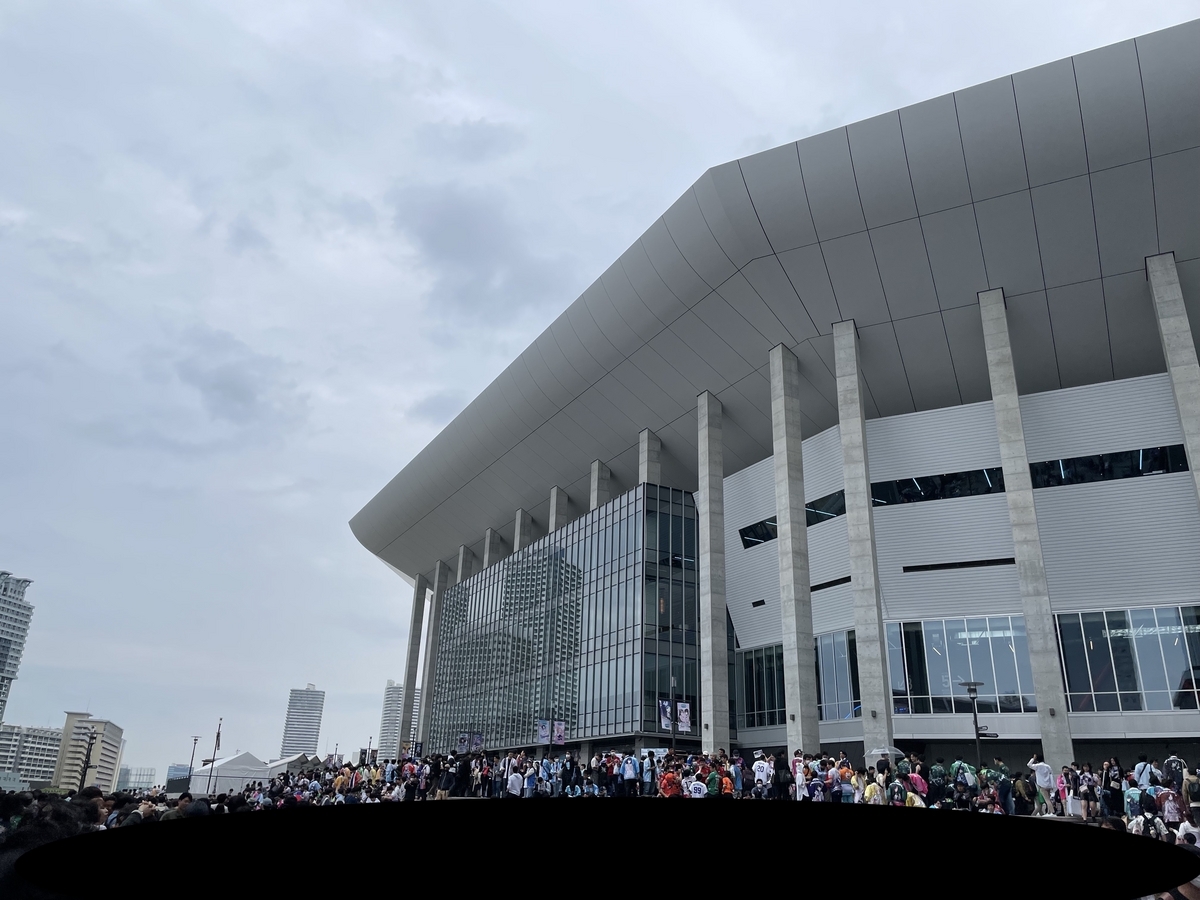
会場はKアリーナ横浜です。初めてなので迷うかなと思いましたが、駅から出てまあまあすぐに「K-Arena」の文字が。これは余裕。

道中にいたアンパンマン。小さなお子さんが記念撮影している横を大量のオタクが通り抜けていく。

デカい。

おしゃれと噂のシーズののぼり旗。

会場前。普通の格好をしている方がむしろ浮くかもしれない。カルチャーショックを受けています。


公式っぽいのぼり。お祭りみたいだ。

展示コーナー。

VERY CUTE.

入場待機列がどこか分からず勘で歩いていたら待機列に並んでいた。

開場です。ゾロゾロ……

Kアリーナ内のかっこいい階段。あれだけ人混みなのに階段には人があまりいない。

コラボドリンク購入。あおぞらサイダー。私の昼食7回分ぐらいの値段がする。
ここから感想タイムです。

帰りは雨が降っていた。駅に近づくにつれオタクが普段の日常に戻っていく感じがエモかった。

日記です。
感情の込め方がスゴい。
以上です。

日記です。
「返して人生。」あたりの音声合成なのに魂の叫びとして心にズンとくる感じ。ダンサー時代を入れるともう創作者としての人生を20年近く過ごしてますからなあ。
以上です。
今回は神奈川県茅ヶ崎市浜竹にある「さくら広場」にお邪魔します。

住所的には茅ヶ崎ですが最寄駅は辻堂で徒歩5分ちょっと。パナソニックグループが無料開放してくれている公園です。

きれいに手入れされています。

ちょっとタイミング早すぎたのか満開ではありません。

飲食は禁止。

桜以外のお花も植えられています。

エモし。

謎のトンネル。湘南CORUN ENERGY株式会社に繋がっているっぽい。


お花見レポートでした。