Unityで作成したSceneをWeb向けレンダリングエンジンであるBabylon.jsで扱うためのBabylon Editor Toolkit導入メモです。公式チュートリアルは以下ですがちょっと分かりにくいので本記事で補足します。ちなみに私はUnityもBabylon.jsもよく分かっていません、あしからず。
※検証時のUnityバージョンは「2020.1.16f1」です。
まずは以下URLより「Babylon Editor Toolkit.unitypackage」をダウンロードし、適当に作成したプロジェクトでインポートします。

次にTools→Babylon→Scene Exporterを起動します。

Script CompilationよりNode Command Line(node.exe)とType Script Compiler(tsc)のパスを指定します。これら使ったことのない人は別途インストールが必要です(Node.jsとTypeScript)。ググるとたくさん記事が見つかると思うのでそちらも参照。

続いて、Edit→Project SettingsよりPlayer→Other Settings→Color SpaceをLinearに設定します。

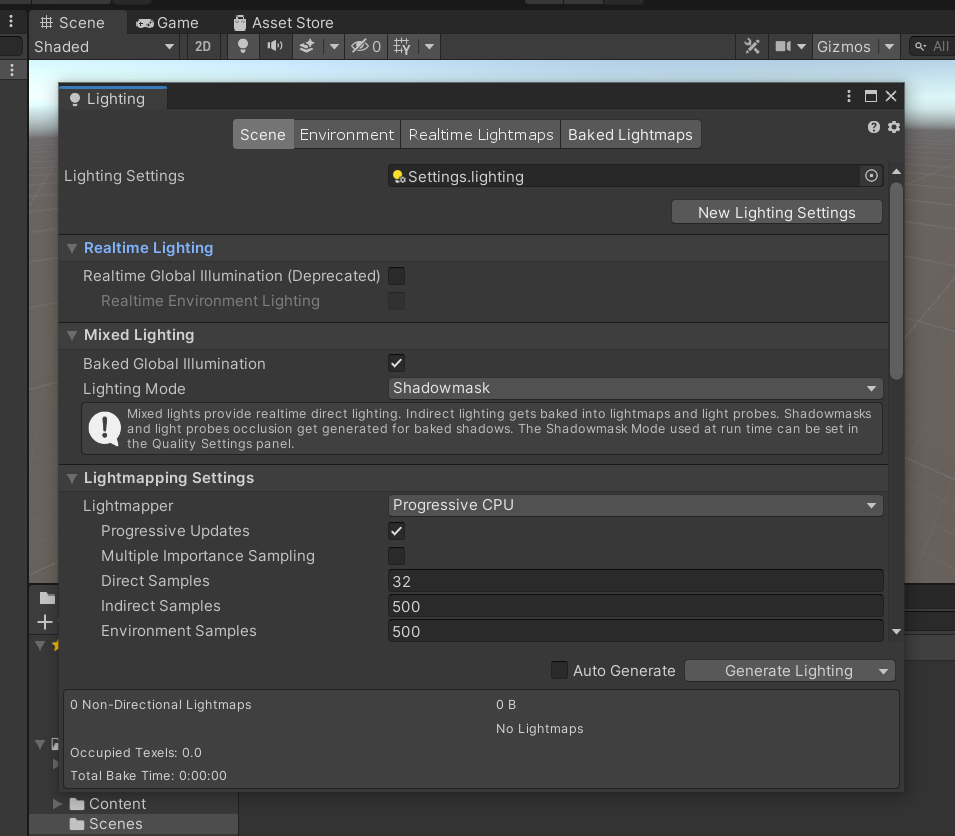
更に、Window→Rendering→LightingよりScene→Realtime Lighting→Realtime Global Illuminationのチェックを外す&Mixed Lighting→Baked Global Illuminationにチェックを付けましょう。事前準備としては以上です。
今回は適当にマテリアルを設定したCubeをScene内に配置してBabylon.js用に出力してみます。

Scene ExporterよりBuild Projectを実行。ビルドが終わると画像のようにダイアログが表示されPreviewを押すと実際にブラウザ上で確認ができます。出力されたスクリプト類はUnityプロジェクト内のExportフォルダ(Assetsと同じ階層)で確認できます。

Chromeでプレビューした様子。
以下の記事も参考にさせていただきました。