※こちらはWebグラフィックス Advent Calendar 2021 22日目の記事です。
新しめのiPhoneやiPad(の一部)にはLiDAR(Light Detection and Ranging)という光を用いたリモートセンシング技術が搭載されており、対応アプリをインストールすると誰でもお手軽に3Dスキャンをすることができます。
本記事はそんなiPhone搭載のLiDARを使ってスキャンした3DモデルをWebブラウザ上でじろじろ観察できるようにしてみます。
何となくLiDARでスキャンしたモデルを格納するだけのWebページ作った。海のスキャンは厳しい。https://t.co/v52v7zaNPz#3dscannerapp #aframe #threejs pic.twitter.com/TGQ85xdNU6
— __hahTD (@eatora22) 2021年9月24日
3D Scanner Appで何かスキャンする
今回はLaan Labs社の無料アプリ「3D Scanner App」を使用して3Dスキャンを行います。ちなみにLiDARで3Dスキャンできるアプリは他にも色々ありまして、@iwamah1さんのまとめ画像が参考になるかと思います(ここで紹介する手順も別アプリでやってもOK)。
3D Scanner Appによるスキャンの手順をざっくりご紹介しますと……

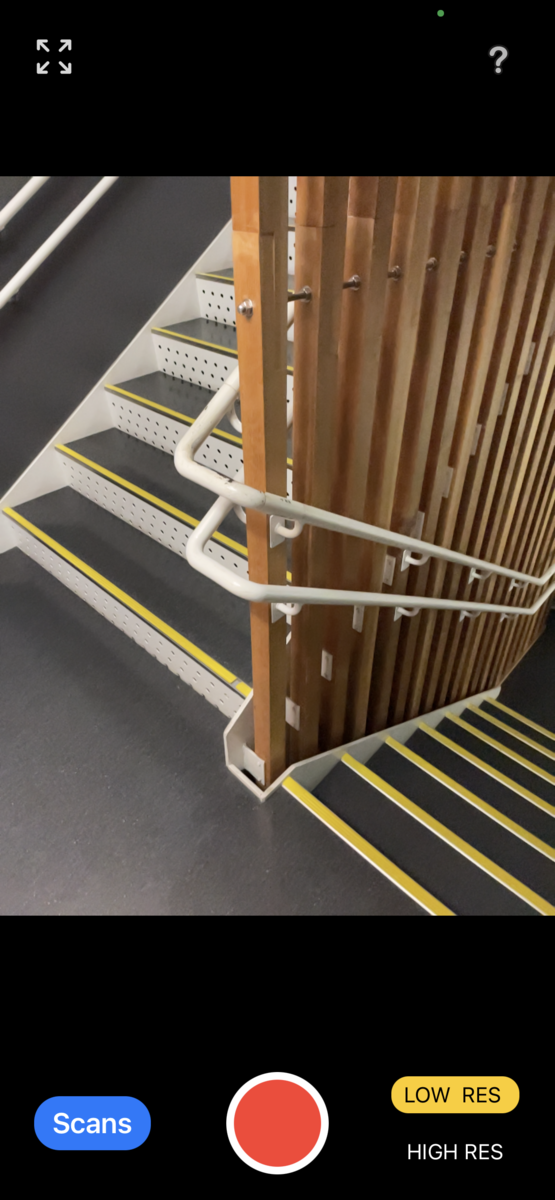
スキャン対象の前で赤丸ボタンを押下しスキャン開始(もっと分かりやすいスキャン対象にすればよかった)。

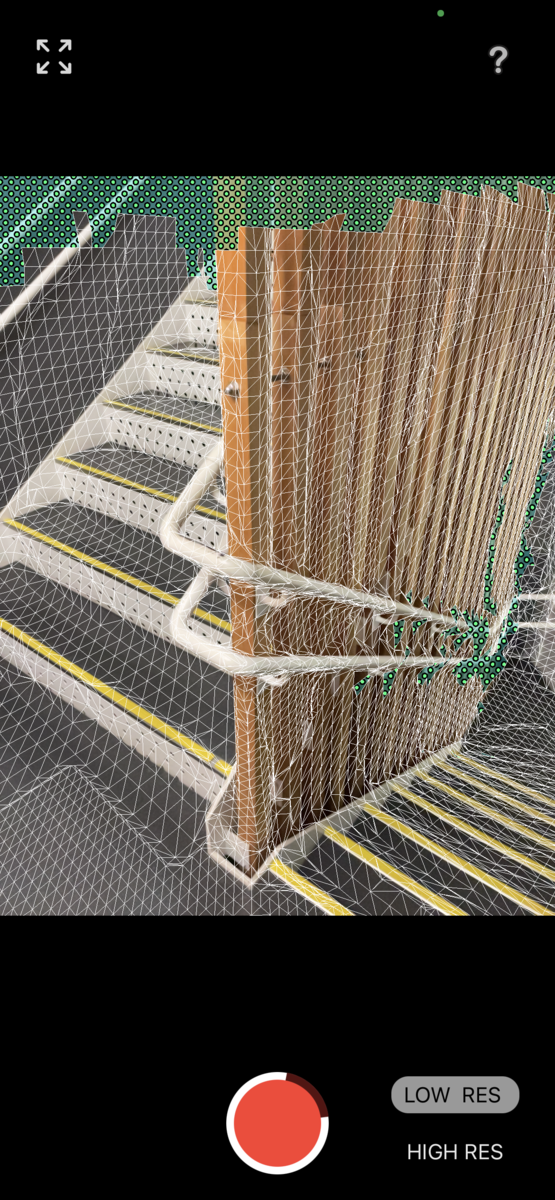
スキャン中……同じ箇所は何度も撮影しない方が良いらしい。

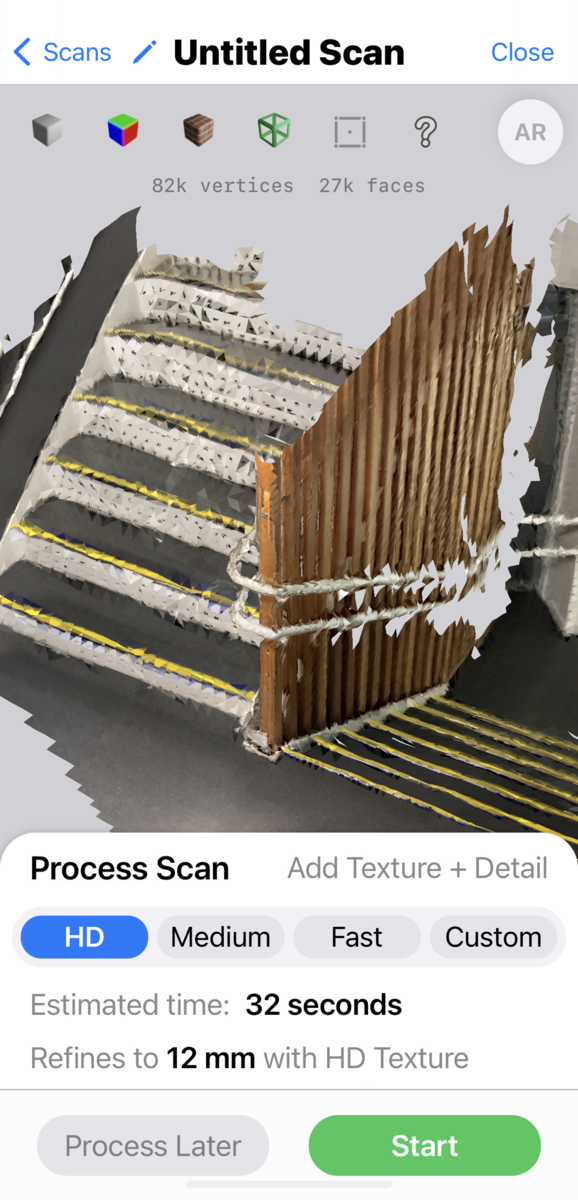
切りの良いところでスキャン完了。緑のStartボタンを押下するとテクスチャを貼ってくれます。

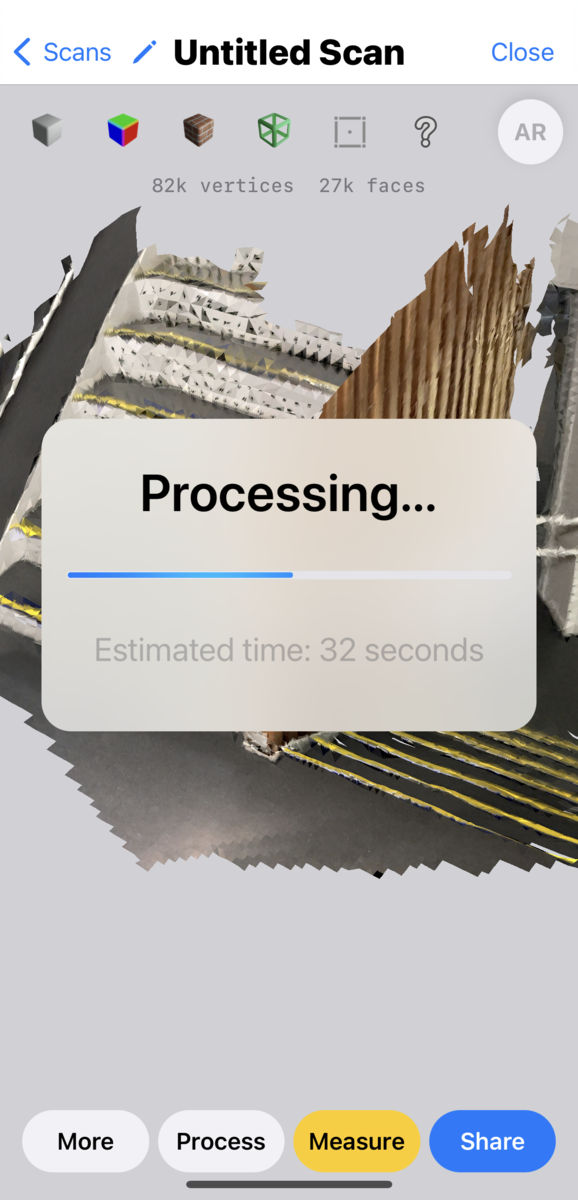
けっこう時間がかかる。

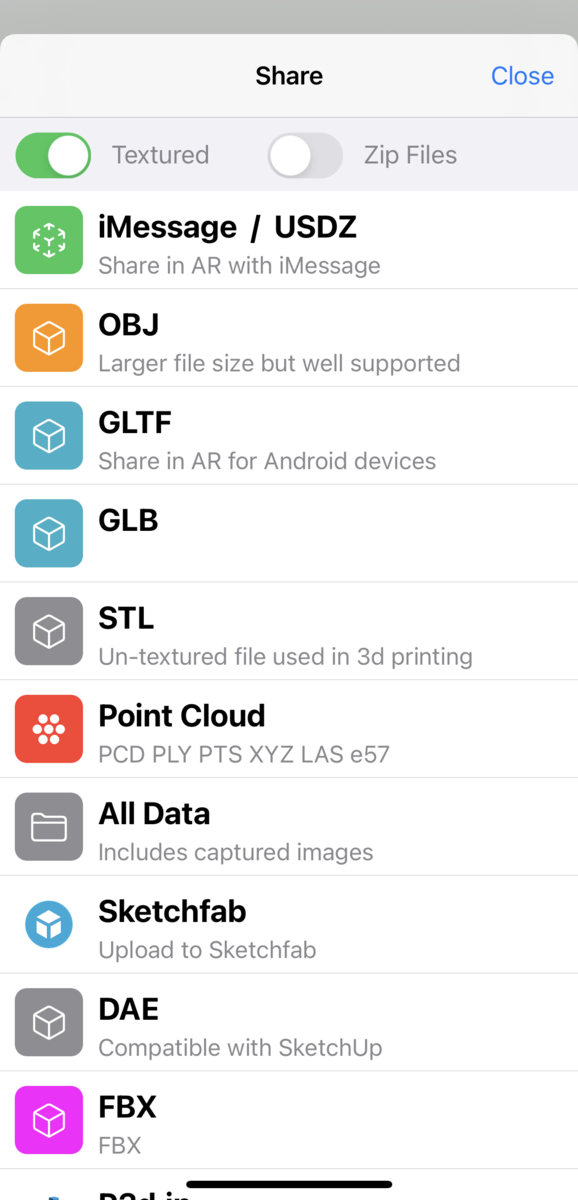
「Process Scan」が完了したら3DモデルをPC側へ共有します。私はGLBファイルにしました。
スキャンした3DモデルをA-Frameで表示する
上記手順で共有した3Dモデル(.glbファイル)をWebブラウザ上で見れるようにします。今回は「A-Frame」という3D/AR/VRコンテンツ開発用のWebフレームワークを使用します。こちらを使うとHTMLタグをちょこちょこ書くだけでお手軽に3D&WebXRなコンテンツを作ることができます。とはいえ細かいことをやりだすとマークアップだけでは厳しくなるので実際にはコードも書くのですが(A-FrameはThree.jsベースなのでそちらのAPIも使えます)。
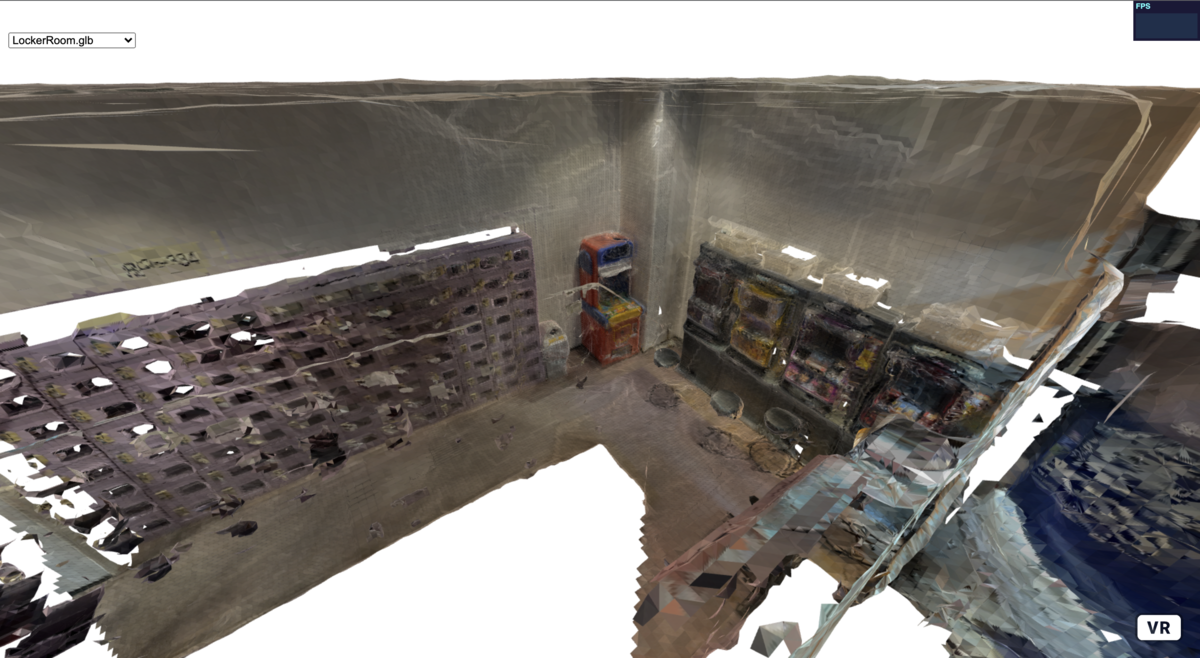
そんなA-Frame(+Three.js)で3DモデルをWeb上で見れるようにしてみました。以下のデモページより実際に体験できます。モデルの選択は画面左上のセレクトボックスより。HMDを持っていないので分かりませんが画面右下よりVR表示もできる?

いくつかスキャンしたモデルをご紹介します。こちらは都内の某シューズロッカーとゲーム機。

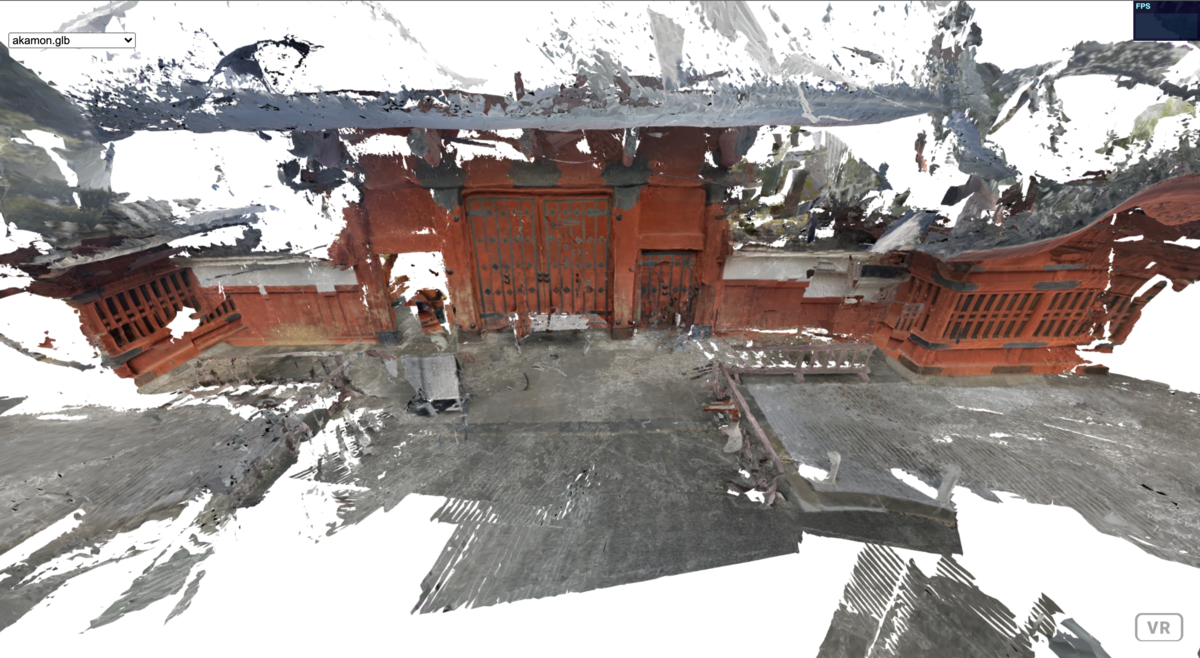
東大の赤門。

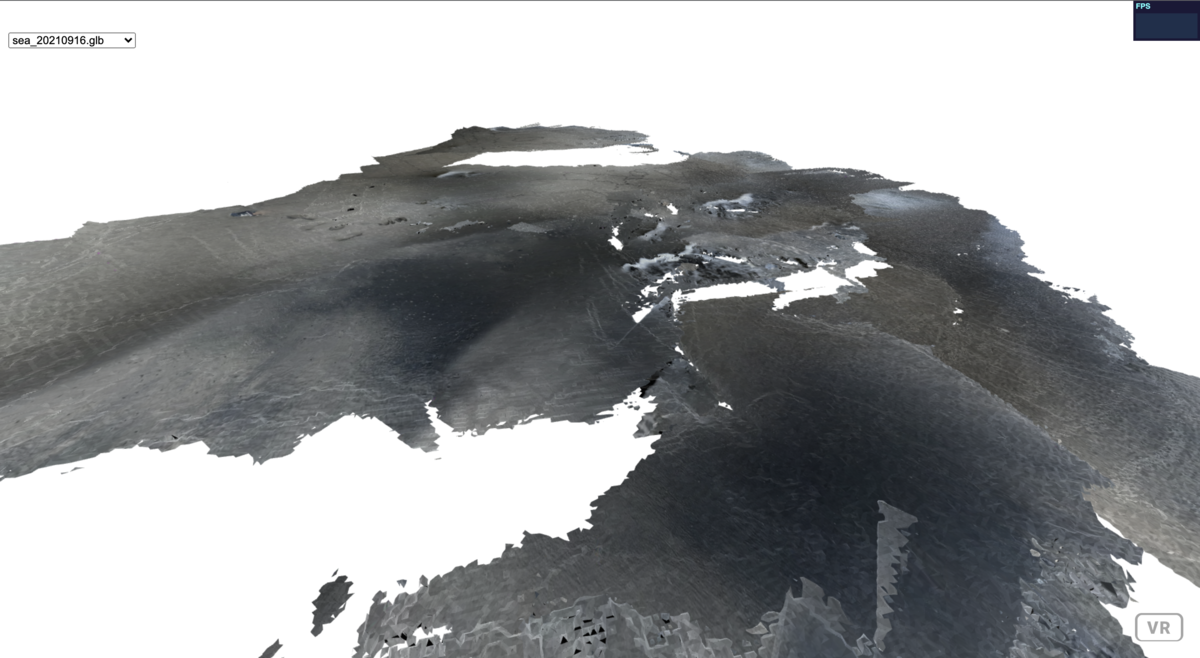
ビーチで波打ち際をスキャンしようとしましたがうまくいきませんでした泣。
ソースコードは以下。なんだか色々雑な気がしますが許してください。
おまけ
3D Scanner Appでは.plyファイルも出力できるのでそれをTouchDesignerで表示してみました(ポイントクラウド)。オーディオリアクティブにしたり点群をぐわんぐわん動かしたりするのに良いです。
iPhone12Proが届いたのでLiDARでスキャンした点群をTouchDesignerで表示してみるテスト。人がいたので一部しか取れていないがこれだけでどこか分かったらスゴイ。#3dscannerapp #pointcloud pic.twitter.com/IUkdm1HTRT
— その海hahTD (@eatora22) 2020年12月9日
他にもWebARコンテンツとして表示もできます(ここではAR.jsを使用)。
WebARでも表示してみる。
— その海hahTD (@eatora22) 2020年12月10日
エモいゲーセン付きロッカー。#iPhone12Pro #LiDAR #arjs #threejs pic.twitter.com/ayumHvbPoR
さいごに
以上、iPhoneのLiDARでスキャンした3DモデルをA-Frame(+Three.js)を使いWebブラウザ上で表示するまでの紹介でした。まあ、Webで共有するだけならSketchfabとか使った方が楽ですかね……
LiDARを使えるようになってから引っ越すたびに賃貸のスキャンをしているので、生きた記録として全部Webにアーカイブしようかな。

